
context
client
Team
Jesus Guadarrama (Product Designer)
Julien Hoachuck (Engineer)
Anish Khazane (Engineer)
My Role
Timeline
BACKGROUND
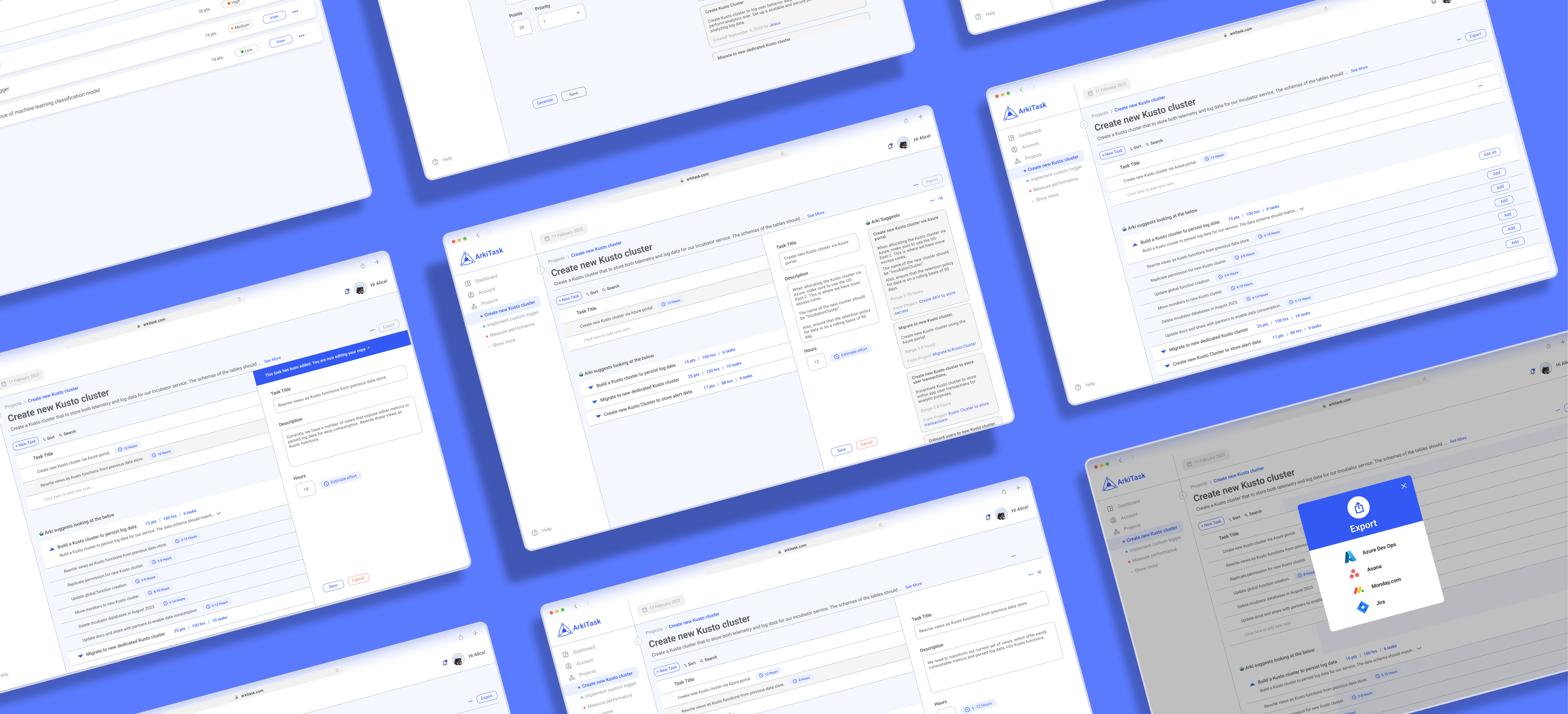
I collaborated with a team of 2 designers and 2 engineers to build ArkiTask, a new productivity platform, from 0-1 in three months. We developed an MVP and brought the product to life. My role focused on product ideation, designing the visual interface, and creating high-fidelity wireframes, mockups, and prototypes for the core project planning flow/feature.
About the product
The newly founded Bay Area startup aims to help organizations save time on project planning with AI-powered templates and cost estimates. Designed as an intelligent companion, the tool enables teams to make smarter decisions about task allocation and management.
Challenge
Designing a brand-new product that was feasible to build and launch within strict time and technical constraints.

















